コーディング時に役立つ(というか、僕はないともう生きていけない。「使える」なんておこがましい、、、!普段「使わせていただいている」大変お世話になっている)サイトを紹介します!
みなさんこんにちは。
いえらぶ琉球ホームページ制作課の平均年齢を爆上げしているコーディングおじさんです。
私は2016年に未経験の中途社員として入社し、 バナー制作から、 ページデザイン、 サイトデザイン、 ページコーディング、 サイトコーディングといろいろと経験させてもらっています!
そしていえらぶ琉球採用サイトのコーディング担当(2019年版)…俺やで!
今回は、そんなコーディングおじさんがど素人の頃から大変お世話になっているサイトを紹介していきます。
Tableタグ苦手意識(大)
tableタグとは・・・
文字通りテーブル(表)を作成するためのHTMLタグ。
tableタグ内に見出しとなるthタグや、データとなる値を入れるtdタグで構成されます。
(あ、料金比較表だ。これはtableで組んだ方がよさそうだな。)
(あ、こことここのセル結合されてるのか。ん?ここも縦で結合されている…。あれ?rowspanって縦横どこだっけ?colspan??)
「んあぁぁぁぁああぁぁああ!!!!!!」

あるあるですね。(ない)
オリジナルページなどでよく料金表などをTableタグを使ってコーディングするんですが、いまだに苦手です。
そんな時、いつもお世話になっているサイトがこちらです。
▼Table Tag Generator
https://tabletag.net/ja/
こちらのサイト、視覚的にTableが組めます。
Table Tag Generatorを知るまではずっと、紙・もしくはエクセルに同じような表を書き起こしていました。
その書き起こした表をマークアップしていくという何ともアナログな方法でした。
このジェネレーターを使うと指定した配置の表がタグで出てきてくれます!

表の行と列を数字入力などで指定し、tdタグとthタグを設定。
セルの結合ボタンをクリックすると、rowspan/colspanがコード内に追記されます。
CSS適用のためのclassもボタンクリックで指定可能です。
結合や分割、tdやthの切り替えがボタン1つ。なんともありがたい。 このサイトのおかげでTable苦手意識が軽減されました。
はじめてのたぶきりかえ
(お、デザインにタブ切り替えが入ってる)
(上部のタブをクリックして下のコンテンツを切り替えるんですね。ほうほう。)
(ん?これ押した時どうやって切り替えるんだ?え?js使うの?)
「んあぁあああぁぁぁああぁぁあああ!!!」

そんな僕を助けてくれたサイトがこちらです。
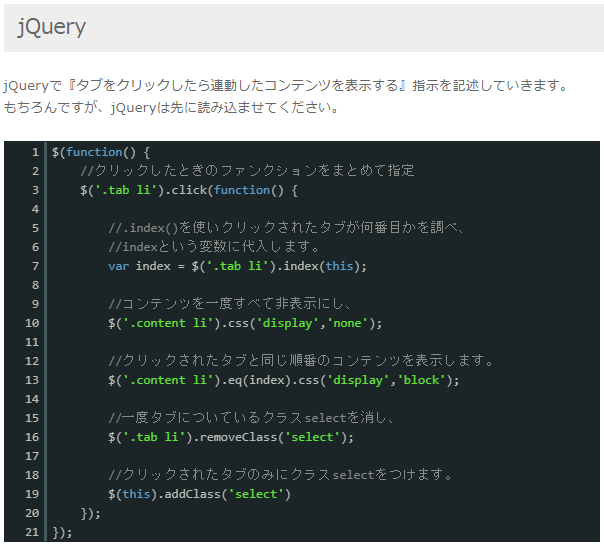
▼誰でも出来る!プラグインを使わずにjQueryで実装するタブ切り替え機能!
http://blog.three-co.jp/web/558/
参考を上げてくれているサイトやブログ記事は他にもありますが、今でもここを参考にしています。
サンプル内に説明文も入れてくれているので「js?jQueryなにそれ?」だった僕にとっては大変重宝しています。

px?No!
%?No!
vw?Yes!vw!
(最近はスマホサイトのコーディングも増えてきたなー)カタカタ
(スマホはサイトを閲覧する機種によっても見た目が変わるから難しいな)カタカタ
(よし、なんとか組みあがった!実機確認だ!)
実機「段落ちするぜー!ヒャッハー!」
「あぁぁっぁあああもぉぉおおおおぉぉおおおおお!!!」

そんな時に素敵な単位vwと出会いました。
画面幅に応じて可変してくれるなんともありがたい単位です。ありがたやありがたや。
ただ、このvw。pxから算出する計算が難しい。
そんな時に後輩が教えてくれたサイトがこちら。
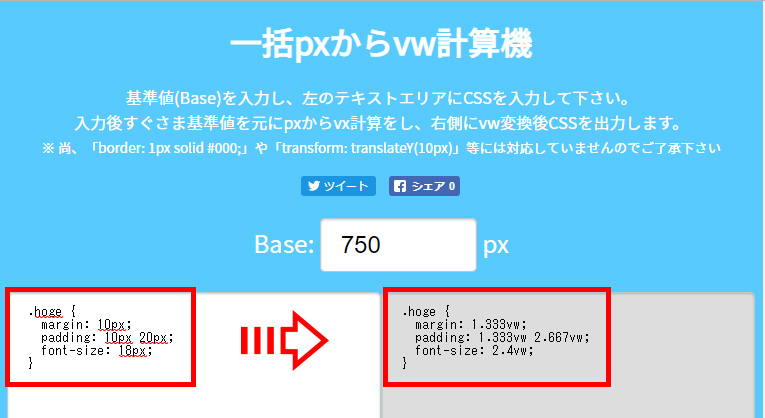
▼一括pxからvw計算機
https://cruw.co.jp/px-vw/

pxからvwへの変換計算式はというと
例えば「画面幅:640px」「文字サイズ:20px」の場合20(文字サイズ) ÷ 640(画面幅) × 100 = 3.125vwとなります。
この計算式を上記サイトでは “ベースとなる横幅”を指定して左側のフォームに“cssを記載するだけ”で数値部分をvw変換してくれます。
世の中神様みたいな人っているんですね。
このサイトのおかげでスマホコーディングがめちゃくちゃ捗っています。
みんな大好きdisplay: flex;
(float難しいな。思い通りのレイアウトになってくれない…。)
(ふぅなんとか横並びになった…。)
(あ、これ上下も中央に揃えないといけないのか…。vertical-align効かないし、table-cellに変えるか?)
「んぁああぁぁあああぁあ!!!」
あ、これはそこまで発狂するレベルではないですね。
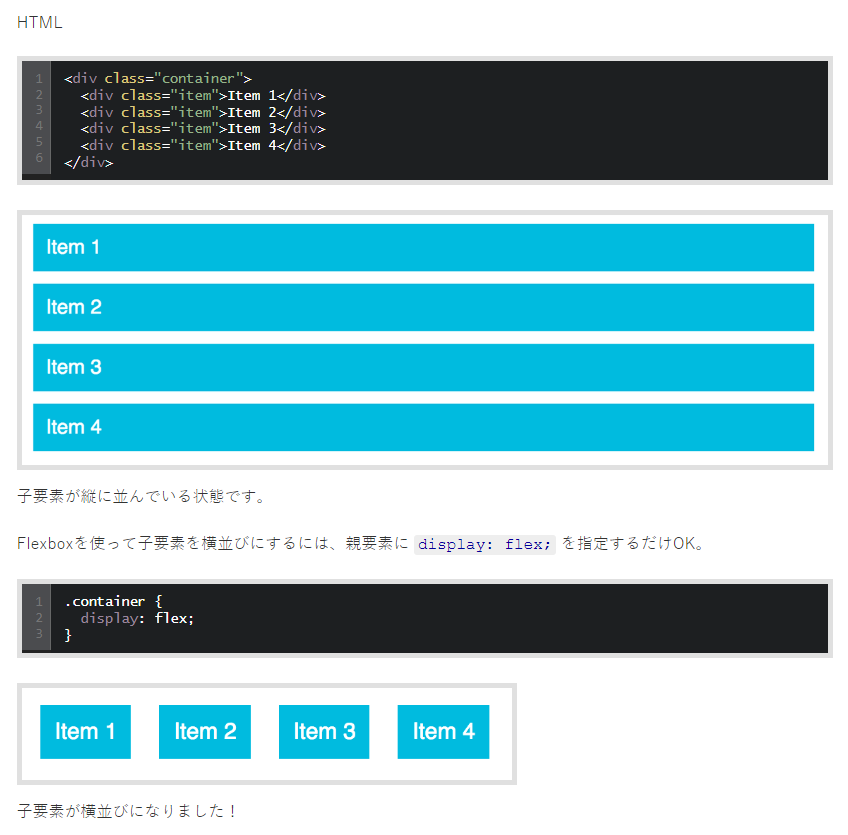
そんな時に出会ったのがdisplay: flex;ことFlexbox。
めちゃめちゃ便利…。でもいろいろ種類があって覚えるの大変…。
一覧みたいなの無いのかな…。
ありました。
▼ 日本語対応!CSS Flexboxのチートシートを作ったので配布します
https://www.webcreatorbox.com/tech/css-flexbox-cheat-sheet
なにこれ。めちゃめちゃ便利…。
やっぱり世の中神様みたいな人がいっぱいいるんですね。
どう指定したらどういった並びになるといったサンプルもあり分かりやすいです。

flexboxを知り「どのCSSでレイアウト調整しようか…?」という悩みが一切なくなりました!
スマホサイトのコーディングで使い倒していますが、
PCサイトはというと…サポートブラウザの関係でPCサイトではまだ使えません…。
やっぱり
「んあぁっぁあぁぁああぁああああ!!!」

未経験でもやれば出来る。
今回、普段お世話になっているサイトを紹介しました。
僕は入社時、全くの未経験だったので、Google先生に聞きいろいろなサイトで紹介されている技術を学びました。
コーディングはまったくの素人でしたが、先輩や上司に聞いたり、時にはサイトを巡回して自分で調べて実装して、うまくいったりいかなかったりで日々勉強の毎日です。
それでも自分で組み上げた時の達成感を得られることが、この仕事の醍醐味だと思います。
コーディングに興味がある。モノづくりが大好きという方はぜひ当社へ!
この記事を書いた人

-
2014年中途入社のWEBデザイナー。社会人経験はいえらぶが初めて。
家でも会社でもマネジメントをする人妻課長。
 採用2021.01.15未経験からWEBデザイナー。そして、
採用2021.01.15未経験からWEBデザイナー。そして、 技術・デザイン2019.08.20【コーダー編】使えるサイト紹介
技術・デザイン2019.08.20【コーダー編】使えるサイト紹介 技術・デザイン2019.08.03デザインに役立つ!(かもしれない)参考サイト
技術・デザイン2019.08.03デザインに役立つ!(かもしれない)参考サイト 技術・デザイン2019.07.29恥ずかしすぎて白目。新人デザイナーあるある
技術・デザイン2019.07.29恥ずかしすぎて白目。新人デザイナーあるある